Création de pages AMP : wbAMP vs JAmp
Le projet AMP est une initiative open source de Google visant à créer un "format" de pages s'affichant de manière consistante et quasi instantanée sur tous les appareils mobiles. Pour plus de détails, lisez notre article sur la création de pages AMP pour les smartphones. Nous y présentons les avantages et les contraintes de cette technologie.
L'accélération du rendu d'une page via AMP nécessite l'utilisation d'un code HTML particulier (le AMP HTML) et d'une bibliothèque de JavaScript dédiée (AMP JavaScript), le tout servi par un puissant système de cache (AMP Cache). Tout étant codifié de manière très rigoureuse, cela nécessite des connaissances assez approfondies des langages HTML 5, CSS 3 et JavaScript.
Heureusement, il existe pour Joomla!® des extensions qui font ce travail automatiquement à votre place : wbAMP et JAmp. Nous les avons testées en profondeur et vous livrons les résultats dans ce comparatif.
Table des matières
- Présentation
- Conditions du test
- Documentation
- Installation
- Interface
- Réglages par défaut
- Filtrage du contenu
- Personnalisation du thème
- Gestion des medias
- Données méta
- Contacts et formulaires
- Menus et liens
- Autres fonctions
- Conclusion
Présentation
wbAMP a été publié le 23 février 2016 par Yannick Gaultier, le développeur de la société Weeblr, créateur du célèbre composant sh404SEF. Ce plugin a reçu en 2016 le titre d'Innovation Joomla! de l'Année au JandBeyond, la conférence annuelle des développeurs de Joomla!.
Il en existe trois versions :
- la "Community Edition", gratuite et actuellement en version 1.11.0
- la version "Pro", payante (44 $ en souscription annuelle)
- la version complète, incluant le plugin Pro et un thème personnalisable (69 $ annuellement)
Par rapport à la version gratuite, les versions payantes ajoutent de nombreuses fonctionnalités indispensables à une utilisation professionnelle (intégration de Google Analytics, liens de partage vers les réseaux sociaux, gestion des canaux de publicité, ...).
Notez également que wbAMP est également disponible pour Wordpress, et qu'il est très probablement le meilleur plugin de ce type pour ce CMS.
 JAmp a été publié le 26 octobre 2016 par John Dagelmore, de la société J!Extensions Store, qui propose de nombreuses autres extensions, dont l'excellent composant de plan de site JSitemap PRO.
JAmp a été publié le 26 octobre 2016 par John Dagelmore, de la société J!Extensions Store, qui propose de nombreuses autres extensions, dont l'excellent composant de plan de site JSitemap PRO.
Ce plugin n'existe qu'en version payante, au prix d'abonnement annuel de 39 euros.
Conditions du test
Les tests ont été conduits dans l'environnement suivant :
- Serveur local : MAMP Pro 4.2.1 (pour bénéficier d'une connexion en https) - Apache
- Version PHP : 7.1.8
- Version Joomla! : 3.8.3 (en français) - nouvelle installation avec les données d'exemples - template Protostar - aucune autre extension installée
- Navigateur : Chrome 63 (pour MacOs)
- Versions testées : wbAMP : 1.11.1 - JAmp : 1.5.5
Pour éviter des interférences entre les deux extensions, elles ont été installées dans deux sites Joomla! distincts.
Documentation
AMP est un sujet complexe et encore relativement nouveau. Les paramètres étant très nombreux, il est important d'avoir accès à une documentation de qualité.
La documentation de wbAMP se trouve en ligne, ce qui permet d'avoir une idée très complète des possibilités de l'extension avant d'en faire l'acquisition. Elle est écrite en anglais et peut utiliser le traducteur de Google pour la décliner dans à peu près toutes les langues. Evidemment, il s'agit d'une traduction approximative, aussi il est préférable de s'en tenir à la version originale. La documentation est très complète, avec de nombreuses captures d'écran, une navigation claire et des liens vers les documents de référence du projet AMP.
Celle de JAmp est disponible sour forme d'un document PDF de 16 pages, rédigé en anglais. Comme il n'est téléchargeable qu'une fois le composant acheté, vous devrez poser vos éventuelles questions via le formulaire de contact du site du développeur (le forum n'est pas accessible si vous ne possédez pas de licence). John Dagelmore est très rapide pour vous répondre et il est possible qu'il vous envoie même une version d'essai (complète et limitée dans le temps) pour vos tests. Le document PDF est assez clair et complet, avec beaucoup de captures d'écran. On pourra cependant regretter l'absence d'une table des matières pour retrouver rapidement un sujet.
Scores : wbAMP : 5/5 - JAmp : 4,5/5
Installation
Ces deux plugins s'installent comme n'importe quelle extension Joomla!, via l'installateur habituel. L'archive wbAMP pèse 797 Ko contre 116 Ko pour JAmp.
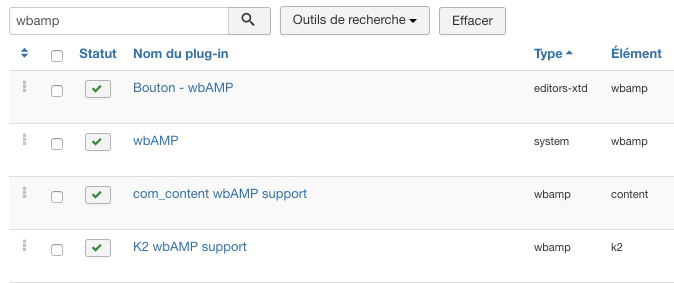
Après l'installation, wbAMP propose un lien vers le gestionnaire de plugins (filtré pour ne faire apparaître que les entrées concernées), ce qui est utile à ceux qui, oubliant qu'ils ont affaire à un plugin, sont déconcertés de ne pas le trouver dans la liste des composants. Il y a aussi un lien vers le site de Weeblr pour un accès rapide à la documentation.

wbAMP installe 4 plugins : le plugin système principal, 2 plugins propriétaires pour la gestion des articles de com_content et de K2, et 1 bouton pour l'inclusion rapide de tags depuis l'éditeur de texte de Joomla!. Il installe aussi une librairie (shlib) qui est commune aux extensions de cette société.

Remarque importante : après l'installation, le plugin est automatiquement activé et fonctionne en mode normal, c'est-à-dire qu'il est tout de suite capable de générer des pages AMP et de les soumettre à Google. Si vous voulez prendre le temps de tester les différents réglages (ce qui est hautement recommandé !), pensez à activer tout de suite le mode développement pour pouvoir travailler en paix. A notre avis, c'est ce mode qui devrait être activé par défaut.
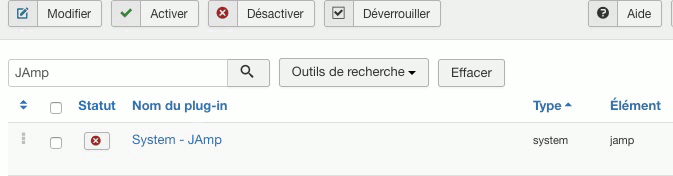
JAmp installe un seul plugin système où s'effectue tout le paramétrage. Ce plugin est désactivé, donc il n'y a pas de danger de mise en route prématurée. Par contre, il n'y a pas de mode "développement" : vous devrez soit procéder à vos essais sur une copie du site, soit basculer continuellement entre les statuts activé et désactivé pour voir les résultats.


Scores : wbAMP : 4/5 - JAmp : 3/5
Interface
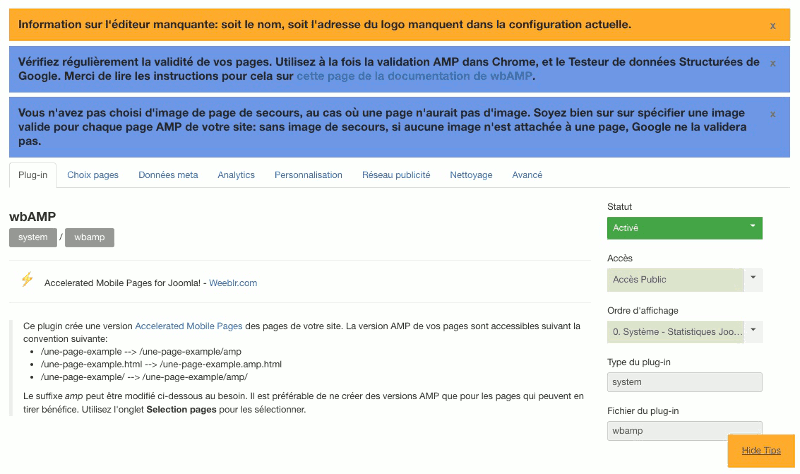
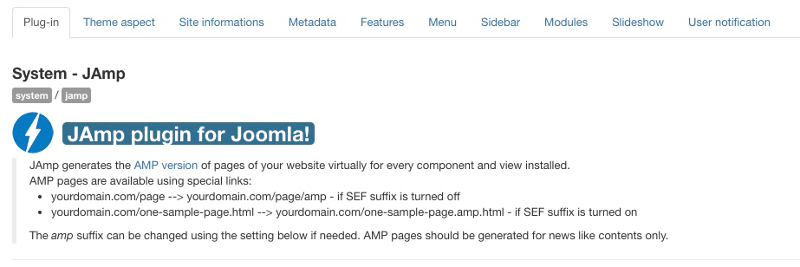
L'interface de wbAMP comprend 8 onglets, ainsi que des messages qui s'affichent tant que les informations indispensables aux pages AMP n'ont pas été introduites ou en cas d'erreur de configuration. Le composant est décliné en 11 langues (bulgare, allemand, anglais, espagnol, français, italien, néerlandais,portugais, roumain, russe, suédois), ce qui montre l'existance d'une communauté très active.

L'interface de JAmp comprend 10 onglets et est disponible en anglais et en italien. Il n'y a pas de message d'avertissement en cas de configuration erronée ou incomplète.

Bien que les deux extensions proposent un support pour la plupart des composants, elles rappellent toutes les deux que la technologie AMP est surtout réservée aux pages de contenu de type blog ou news.
Scores : wbAMP : 5/5 - JAmp : 4,5/5
Réglages par défaut
"Out of the Box", les deux plugins peuvent générer des pages AMP, certes incomplètes, mais valides techniquement. Comme ce sont surtout les articles qui sont concernés, c'est le composant com_content de Joomla! qui est activé par défaut.
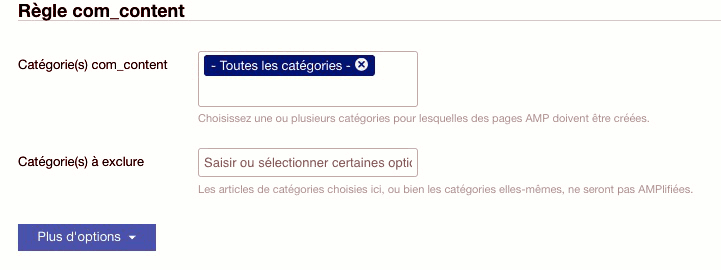
wbAmp fonctionne par catégories : par défaut, AMP est actif pour Toutes les catégories d'articles. Vous pouvez ensuite affiner la sélection par liste blanche (vous n'indiquez que les catégories à convertir) ou par liste noire (vous activez AMP pour toutes les catégories et vous en excluez certaines). La première approche est recommandée pour un meilleur contrôle.

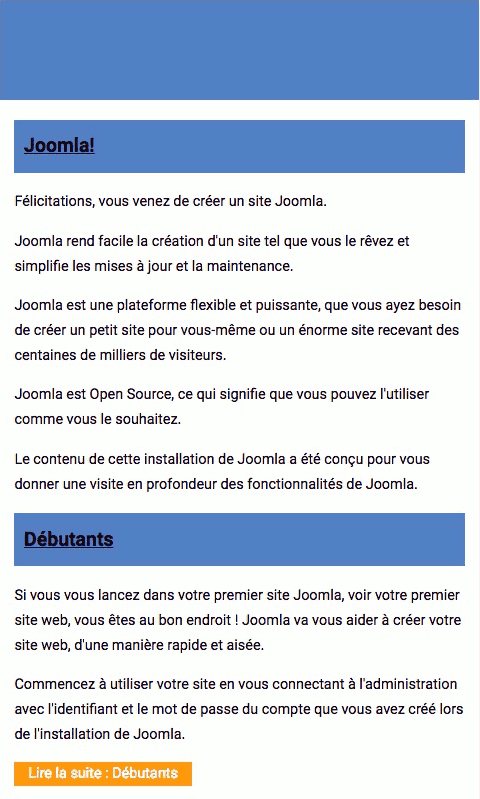
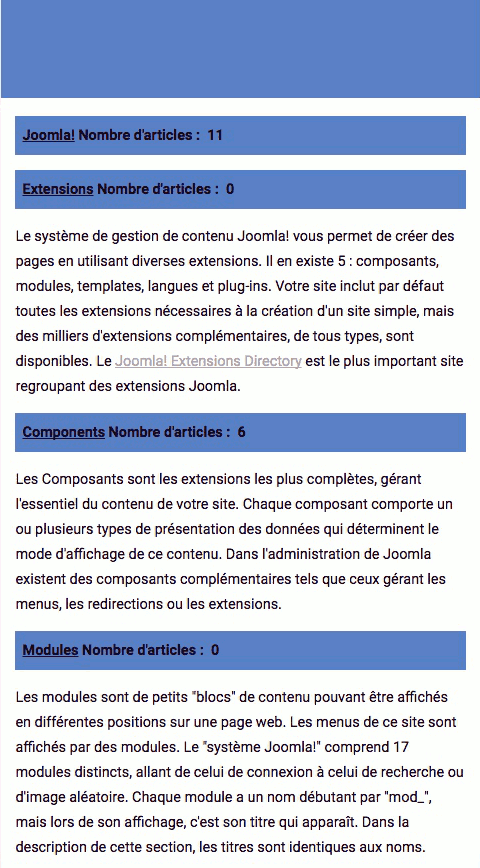
Avec le réglage par défaut, voici ce que cela donne sur notre site de test :
Page d'accueil du site (blog des articles en vedette)  Article simple
Article simple  Catégories d'articles
Catégories d'articles  Articles du blog
Articles du blog  Liste d'articles
Liste d'articles 
Nous voyons déjà dans cet exemple simple certaines des limitations de la technologie AMP : dans les Catégories d'articles, tous les articles sont "ouverts" alors que la page originale présente un affichage "en accordéon" avec la possibilité de dérouler ou d'enrouler l'une ou l'autre catégorie pour en dévoiler le contenu. AMP n'acceptant pas le JavaScript autre que le sien, l'accordéon de Joomla! ne fonctionne pas. Pour la Liste des articles, par contre, il manque la liste elle-même parce que, en dépit de son apparence en tableau, il s'agit d'un formulaire (encadré par la balise <form>) et les formulaires ne s'affichent dans AMP que selon un formatage très strict.
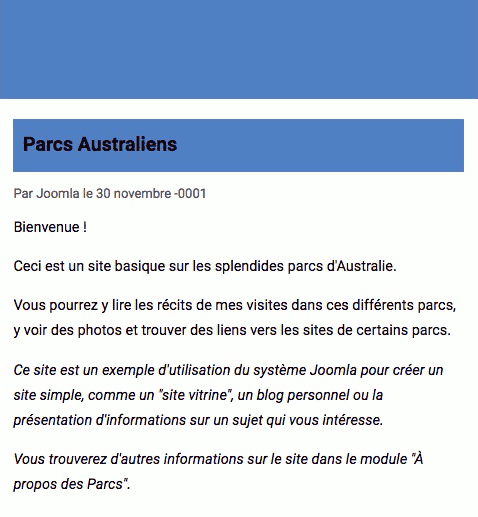
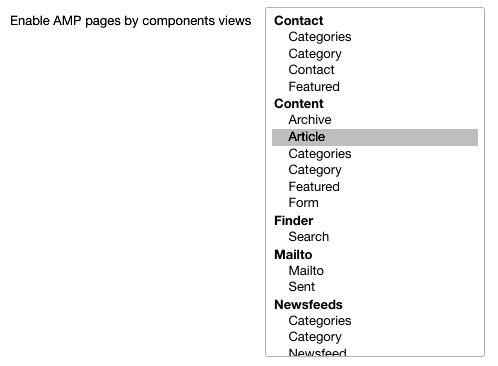
JAmp fonctionne par vues pour chacun des composants. Par défaut, seul la vue Article est activée. Elle n'affichera donc que des articles simples. Pour les autres formes d'affichage de contenu texte, il faudra ajouter à la sélection Categories, Category et Featured.

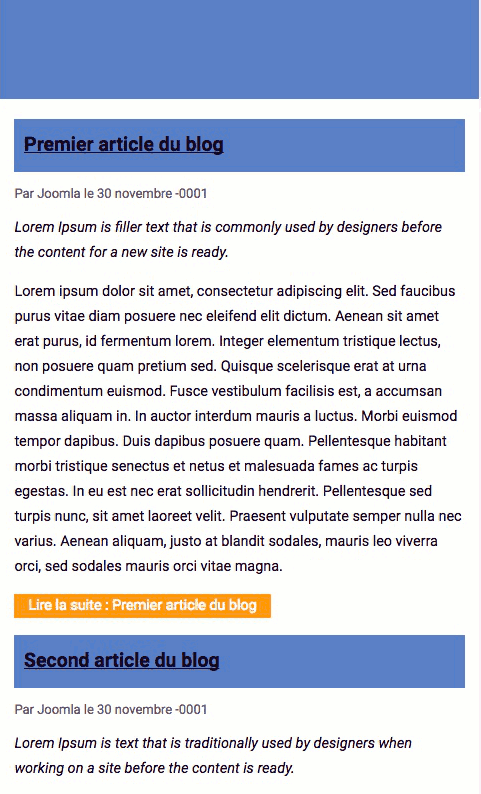
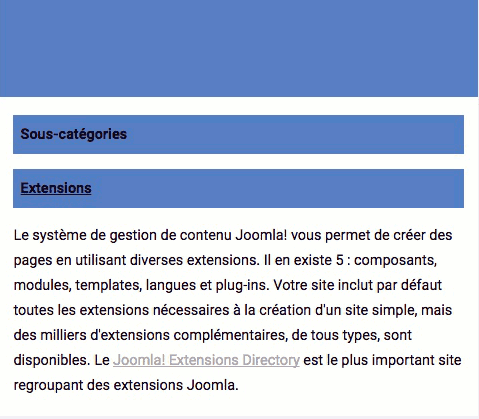
Voici ce que cela donne avec les réglages par défaut pour les différentes vues du composant Content :





Les limitations évoquées plus haut s'appliquent également ici. Chaque plugin venant avec son propre template, on constate aussi des différences de mise en page au niveau des couleurs, des informations d'articles, de l'en-tête ou du pied de page. A noter que, pour ce dernier, vous pouvez désactiver l'affichage du copyright, ainsi que celui du lien Main Version qui envoie le visiteur sur la page non-amp correspondante. Il s'agit là d'une possibilité qui n'est pas présente dans wbAmp. Nous avons interrogé le développeur de ce plugin et voici sa réponse :
C'est très volontairement que cette fonction (lien vers la page standard) n'existe pas et c'est à notre avis un erreur qu'elle existe sur JAmp, et en particulier qu'elle soit activée par défaut.Nous ne recommandons pas d'afficher ce lien vers la page normale. C'est un gros risque au niveau de Google car il y a un risque non négligeable que les pages AMP du site ne soient pas acceptées à cause de ça. Un grand nombre de sites ont en effet décidé de faire des pages AMP avec une partie seulement du contenu, et un lien vers la page standard ("Cliquez ici pour lire la suite") de manière à être présent sur AMP pour le SEO/l'exposition, mais à ramener les gens sur le site normal tout de suite. Ça marchait au début, mais depuis plusieurs mois Google a ajouté un filtre ('thin content") et rejette ces pages AMP.
Effectivement, Google annonce qu'à partir du 1 février 2018, il rejettera les pages AMP dont le contenu n'est pas "comparable" au contenu original. Donc plus question "d'appâter" le lecteur avec un contenu simplifié pour l'envoyer tout de site vers le site normal.
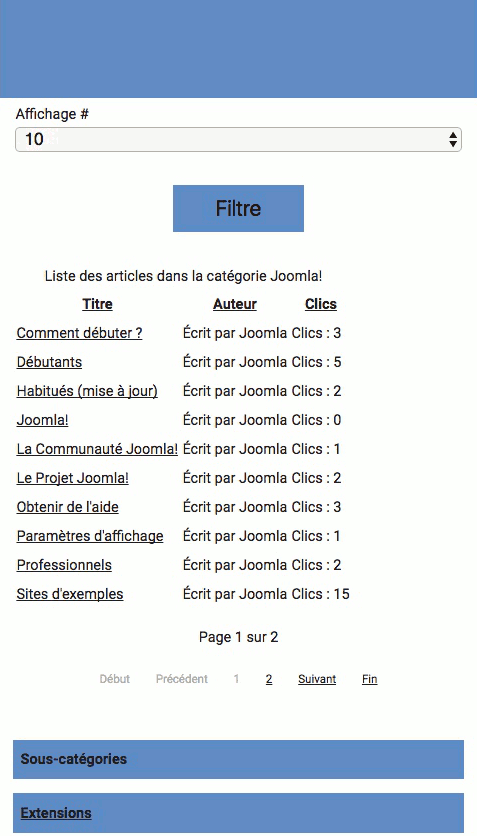
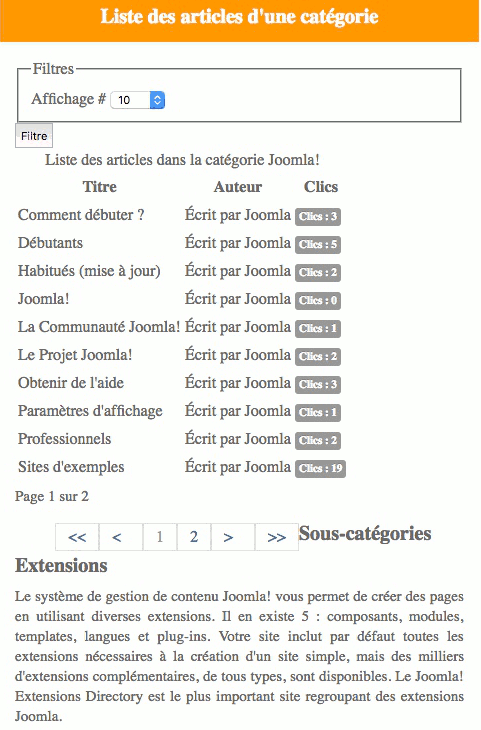
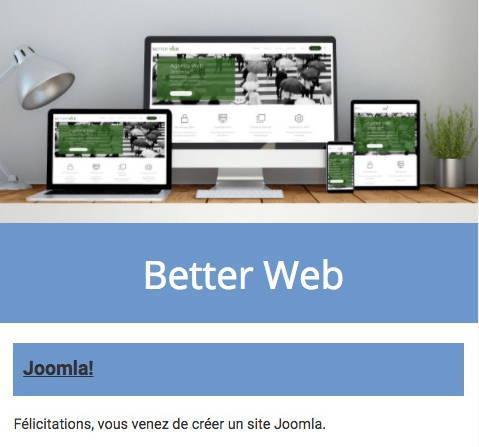
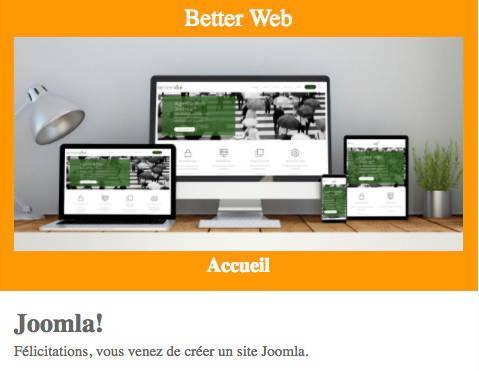
En ce qui concerne la liste des articles, il est possible de l'afficher via un override du template de com_content correspondant : dans le cas de wbAmp, il s'agit d'insérer des balises propriétaires encadrant la balise <form> du template; pour JAmp, il suffit d'ajouter une classe CSS particulière à la balise <form> et d'activer la gestion des formulaires dans l'onglet Features. Cela donne, en bleu pour wbAMP et en orange pour JAmp :


Quelques remarques intéressantes :
- dans JAmp, le menu déroulant destiné à choisir le nombre de liens affichés fonctionne, tandis que dans wbAmp ce n'est pas le cas.
- par défaut, JAmp ouvre les articles de la liste dans leur version AMP, ce qui n'est pas le cas dans wbAmp sans ajouter, dans l'override du template, une classe particulière aux liens.
- JAmp envoie les liens de navigation entre pages vers le site "normal" (à cause d'un bug lié à la présence du paramètre
limitstartdans l'URL) tandis que wbAmp permet de conserver (via un paramètre dans le plugin) cette navigation en AMP.
Scores : wbAMP : 4/5 - JAmp : 4/5
Filtrage du contenu
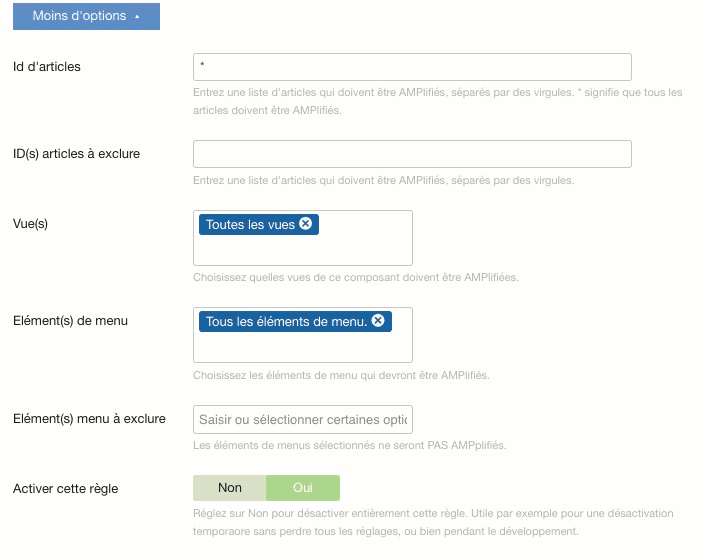
Pour décider plus précisemment quel contenu doit être converti au format AMP, wbAMP propose des options de filtrage avancées, visibles en cliquant sur le bouton Plus d'options.

Vous pouvez sélectionner le contenu par ID d'article, par vues ou par élément de menu. Il s'agit donc d'un filtrage très précis et complet.
JAmp de son côté propose d'inclure ou d'exclure des contenus en les ajoutant à une liste sous la forme component.view.id : par exemple, pour ne pas convertir l'affichage de l'article portant l'ID 4, vous inscrirez content.article.4 dans le champ Exclure. Le résultat final est le même dans les deux plugins.
wbAMP propose des règles de filtrages pour 5 composants (en plus de Content et de Contacts) tandis que JAmp n'impose pas de limites : toutes les vues de tous les composants peuvent être, a priori, converties en AMP. N'oubliez cependant pas qu'en pratique, presque tous les composants utilisent du JavaScript qui sera éliminé lors de la conversion, donc la limite de 5 composants semble tout à fait raisonnable.
Scores : wbAmp : 5/5 - JAmp : 5/5
Personnalisation du thème
Chacun des plugins propose un template (ou un thème) basique qui doit être adapté pour s'harmoniser avec la charte graphique du site d'origine. Il est en effet important de garder à l'esprit que les pages AMP ne sont pas là pour délivrer une autre version du site mais bien de présenter le, le plus fidèlement possible, le même contenu par un autre moyen, ce qui n'est pas du tout la même chose. Il convient donc de faire en sorte que le visiteur ait le sentiment de naviguer dans le même site, qu'il lise une page AMP ou pas. Comme les fournisseurs de templates pour Joomla! ne proposent pas encore de version AMP jointe au template principal, il faut passer du temps sur la personnalisation du thème.
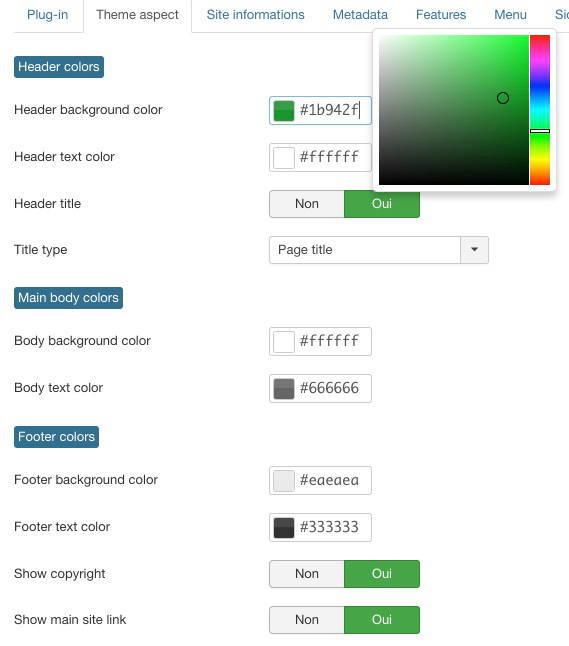
Commençons cette fois par JAmp qui propose une personnalisation facile dans son interface (onglet Theme aspect) : vous pouvez choisir la couleur de l'en-tête, du corps de la page et du pied de page directement sur un nuancier ou en introduisant son code HEX.

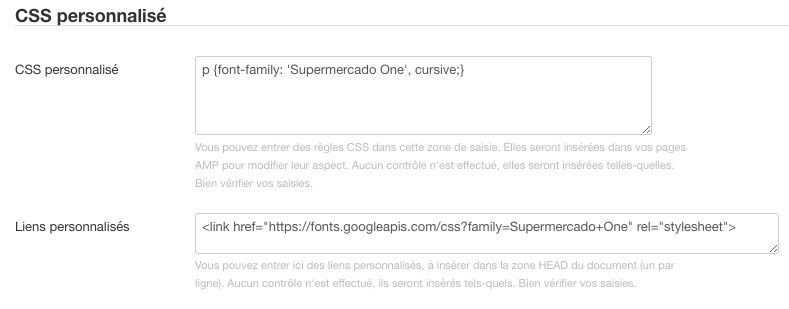
Dans wbAMP, ces ajustements se font en introduisant les déclarations CSS dans un champ prévu à cet effet dans l'onglet Personnalisation. Vous devez donc connaître le langage CSS pour opérer ces changements. Une alternative est d'acheter la license de l'extension wbAMP + Theme ($ 69 annuel) qui contient un thème (appelé Taylor) personnalisable facilement sans connaissance du CSS. Dans ce thème, tous les éléments peuvent être modifiés aisément.

Dans JAmp, les autres modifications (taille des caractères, apparence des liens, ...) doivent également être introduits dans un champ prévu pour le custom CSS. Il est donc aussi nécessaire de maîtriser ce langage et aucun thème alternatif n'est disponible.
Les deux plugins permettent l'utilisation de polices Google en les introduisant dans les champs réservés à cet effet.
Scores : wbAmp : 4/5 - JAmp : 5/5
Gestion des medias
wbAMP affiche les images et les vidéos sans réglages particuliers. Celles dont la largeur dépassent celle du template AMP (479 pixels) sont automatiquement redimmensionnées en conservant leur proportion.


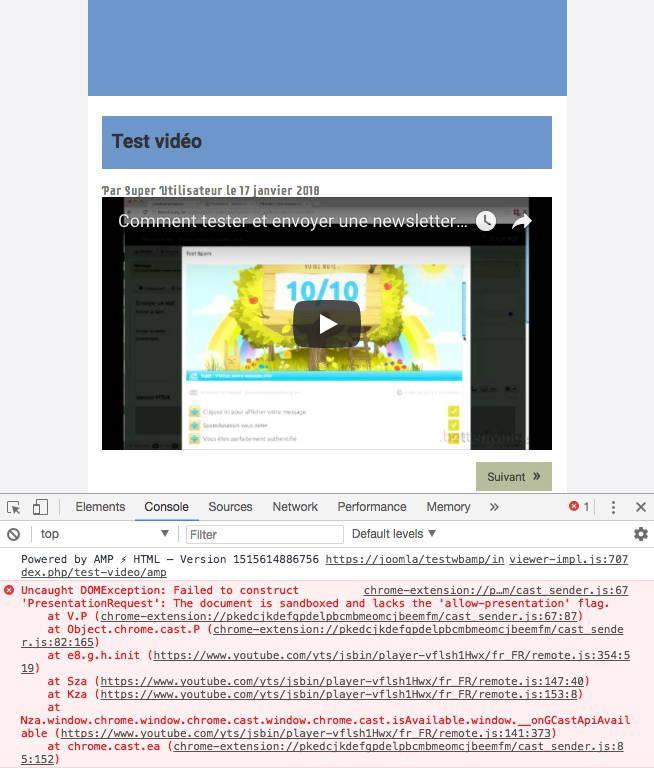
Pour les vidéos YouTube, le navigateur Chrome signale une erreur : il manque le "drapeau" (flag) Allow-presentation à l'iFrame qui, par contre, possède bien l'attribut Sandbox recommandée pour des raisons de sécurité. Cette erreur n'empêche cependant pas la vidéo de fonctionner correctement et n'est pas relevée par d'autres navigateurs (FireFox ou Safari).
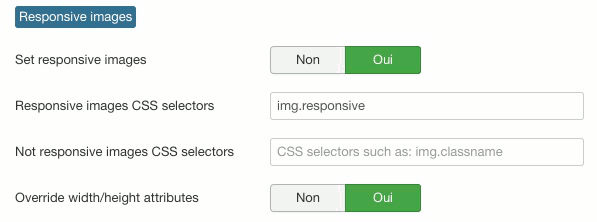
Dans JAmp, les choses sont un peu plus compliquées : les images dont la largeur dépasse celle du template AMP ne sont pas redimmensionnées proportionnelement (première image ci-dessous). En réglant Set responsive images sur Oui, les proportions sont rétablies mais les images sont très petites (seconde image ci-dessous). Nous avons essayé différents réglages mais n'avons pas pu résoudre ce problème.



Le problème est le même avec les vidéos Youtube. De plus, l'intégration des vidéos Youtube utilise la balise amp-youtube, ce qui présente deux inconvénients :
- Vous devrez modifier le profil de votre traitement de texte (TinyMCE ou JCE) pour qu'il accepte cette balise, sinon il l'effacera chaque fois que vous sauvegarderez votre article. On peut toutefois supposer que les traitements de texte perfomant, comme JCE, vont intégrer les balises AMP dans leur paramètres de filtrage et ne les effaceront plus à l'avenir.
- Cette balise affiche la vidéo dans la page AMP mais pas dans le site "normal", tandis qu'une iFrame s'affiche dans celui-ci mais pas dans la page AMP. Vous devez donc insérer deux fois la vidéo (avec des balises différentes) pour obtenir l'afichage dans chacune des versions. De son côté, wbAMP converti les iFrame, ainsi que les balises <video> HTML5, en ajoutant les balises <amp-youtube> ou <amp-video> au moment de la création de la page.

Scores : wbAmp : 5/5 - JAmp : 1/5
Données Méta
Pour être valides, les pages AMP doivent fournir au moins un nom de responsable de publication et un logo. Vous pouvez de plus harmoniser l'apparence de vos pages en configurant un en-tête où figure le nom du site et/ou une image. Enfin, le but des pages AMP étant l'affichage dans un "carousel" sur les pages de recherche Google, chaque page AMP doit contenir au moins une image. Au cas où celle-ci manquerait, une image "par défaut" doit être définie.
Les deux plugins proposent des réglages simples pour introduire ces informations, de même que les données pour les réseaux sociaux au format Open Graph.
En-tête page dans wbAmp  En-tête page dans JAmp
En-tête page dans JAmp 
Scores : wbAmp : 5/5 - JAmp : 4,5/5
Contacts et formulaires
On entre ici dans une partie plus complexe. Rappelons tout d'abord les limitations dues au standard AMP :
- le formulaire doit absolument être sur une page accessible en https. Mais tout votre site devrait aujourd'hui être accessible en https !
- il ne peut pas contenir certains champs qui requièrent du JavaScript pour fonctionner, comme un champ de mot de passe (pas de formulaire de connexion AMP, donc) ou un champ de téléchargement de fichier.
- les validations autres que l'attribut HTML 5 "required" ne fonctionnent pas car elles font aussi appel à JavaScript.
On voit donc qu'il faut se limiter à des choses simples, comme un formulaire de recherche par exemple. Néanmoins il est possible d'utiliser la fiche de contact de Joomla! et son formulaire d'envoi d'email.
Dans wbAMP, le composant Contacts fait l'objet d'un traitement séparé et il n'y a qu'un bouton à cliquer pour l'activer.

Cela fonctionne très bien : les informations du contact sont affichées, ainsi que le formulaire, qui fonctionne correctement, y compris avec la validation des champs obligatoires. Quand le formulaire est envoyé, un message est affiché sur la page AMP du contact.


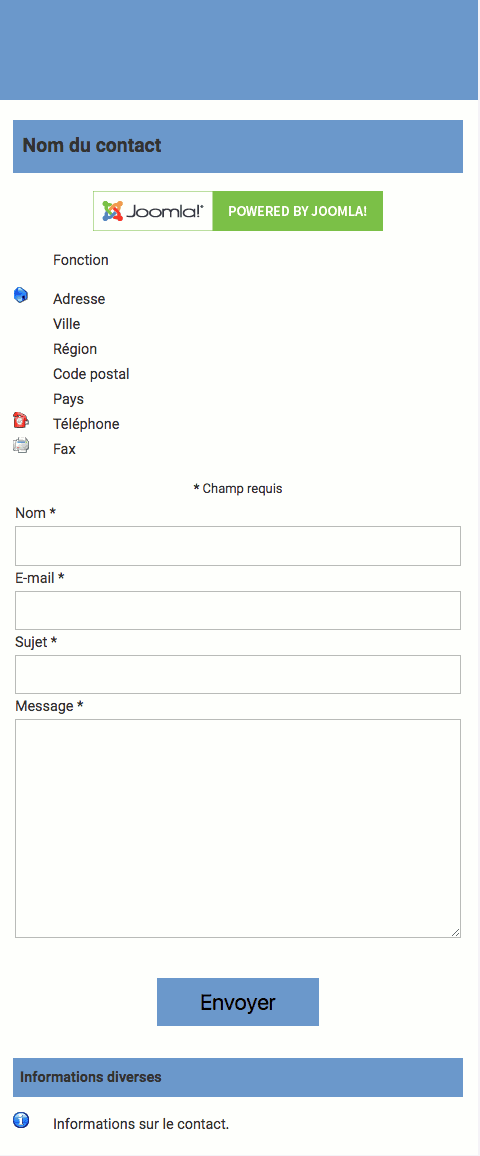
Avec JAmp, la situation est un peu différente : vous devez d'abord ajouter la vue Contact aux vues à activer (onglet Plug-in), puis activer le traitement des formulaires (onglet Features) et enfin faire un override du template du formulaire pour ajouter la classe ampform à la balise <form>. Sans cette dernière opération, seules les informations du contact sont visibles.
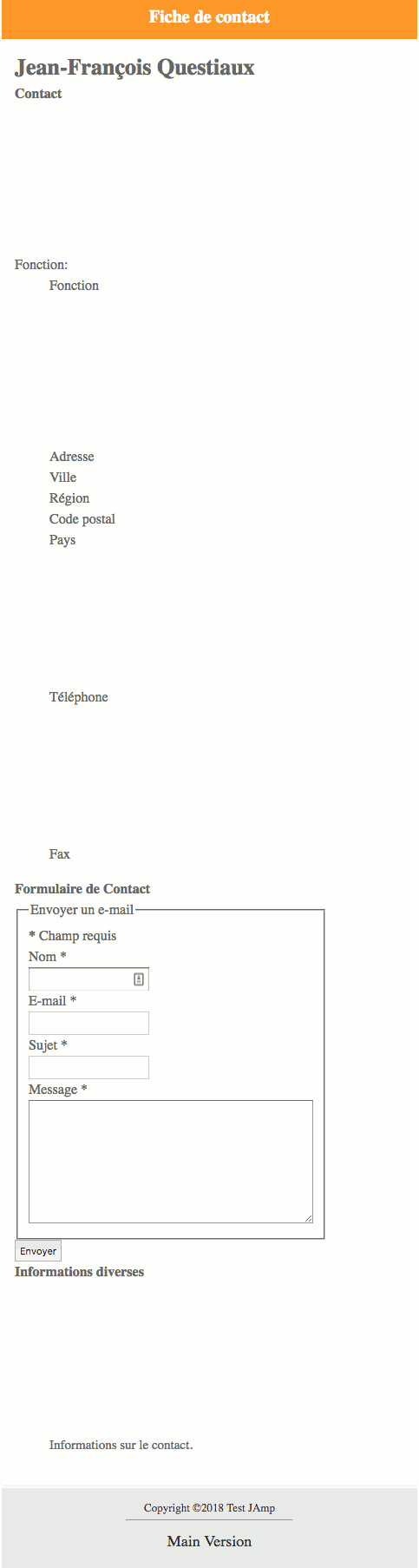
 Comme vous le constatez, cette page n'est pas utilisable sans de sérieuses modifications de CSS. Le formulaire fonctionne, y compris avec les validations mais avec les restrictions suivantes :
Comme vous le constatez, cette page n'est pas utilisable sans de sérieuses modifications de CSS. Le formulaire fonctionne, y compris avec les validations mais avec les restrictions suivantes :
- Le formulaire fonctionne avec la méthode GET pour envoyer les données. Si cette méthode convient pour des formulaires simples, comme recherche, il ne devrait pas être utilisé pour un formulaire de contact qui requiert la méthode POST. Sans entrer trop dans les détails, la principale limitation de GET est qu'il transmet les données envoyées dans l'URL de redirection : elles sont donc visibles par tous et limitées par la longueur maximum des URL (2048 caractères). Vous trouverez plus d'informations sur la différence entre GET et POST sur la page de la W3 school.
wbAMP fournit un formulaire utilisant POST grâce à un plugin intégré qui met en place tous les réglages nécessaires à la conformité avec AMP. JAmp se contente d'un minimum de changement pour présenter un formulaire qui fonctionne, mais de façon insuffisante du point de vue de la sécurité. - Du fait de l'utilisation de la méthode GET, la redirection ne peut s'effectuer que vers une page non-AMP (la page d'accueil du site en l'occurrence), ce qui n'est pas très ergonomique.
A la décharge de JAmp, on peut encore rappeler que AMP est surtout destiné à être utilisé avec des pages de texte (de type blog ou news) et que les pages contenant des formulaires devraient seulement être optimisées pour une version mobile.
Néanmoins, wbAMP propose un mode d'utilisation (encore expérimental) Standalone qui permet de constuire un site (simple) entièrement en mode AMP. Ceci pourrait convenir à un site de présentation d'un produit ou d'un événement, particulièrement destiné aux utilisateurs de téléphones mobiles. Dans un tel mode, un formulaire de contact fonctionnel est bien sûr un atout important.
Nos tests avec une autre extension de formulaire, Fabrik, n'ont donné des résultats qu'en mode GET, ce qui n'est pas satisfaisant. Il conviendrait (peut-ête) de créer, pour wbAMP, un plugin similaire à celui utilisé pour le composant Contact pour une utilisation correcte en mode POST mais, à ce stade d'implémentation de AMP, l'intérêt semble assez limité.
Scores : wbAMP : 5/5 - JAmp : 1/5
Menus et liens
Les pages AMP sont destinées à être affichées dans les recherches effectuées par les "mobinautes" mais, une fois qu'ils vous ont trouvé, rien n'empêche que vous les aidiez à naviguer dans le reste de votre site en restant dans le format AMP. Pour cela, il est nécessaire :
- que les liens pointent vers d'autres pages AMP
- qu'un menu existe et qu'il permette de naviguer vers les pages AMP
Les deux plugins permettent cela, mais avec des fonctionnements différents :
| wbAMP | JAmp | |
| Lien dans un article AMP | Oui, en ajoutant manuellement une classe CSS au lien, sinon ouverture de la page "normale" | Automatique, si la page de destination existe en AMP, sinon ouverture de la page "normale" |
| Lien lire la suite d'un article AMP | Oui, en ajoutant une classe CSS dans un override du template de l'article | Automatique |
| Lien d'un item de menu AMP | Oui, en ajoutant manuellement une classe CSS au lien | Automatique |
| Lien dans un article ou un menu "normal" vers une page AMP | Oui, en ajoutant manuellement une classe CSS au lien et si la page de destination existe en AMP, sinon ouverture de la page "normale" | Non |
| Lien de navigation | Oui, en activant un paramètre | Automatique, mais bug avec certaines listes (liste d'articles par exemple) |
Le fait de pouvoir choisir précisemment dans wbAmp quel lien doit envoyer vers un équivalent AMP peut sembler un avantage mais au prix de devoir modifier chaque lien manuellement ce qui peut être très long sur un site existant ayant une très grande quantité d'articles, ou si les articles sont rédigés par de nombreux collaborateurs pas toujours très rigoureux dans leur formatage. Le comportement de JAmp semble dès lors plus cohérent.
Les deux extensions offrent aussi la possibilité d'ajouter un menu :
wbAMP utilise le composant AMP Sidebar pour proposer un menu "glissant" (à gauche ou à droite), comme on en trouve sur beaucoup sur les versions mobiles des sites. Alternativement, on peut afficher un menu fixe (tous les items visibles), avant ou après le contenu. Les deux options sont intéressantes mais il y a un petit bug d'affichage avec le menu glissant : le bouton d'activation (les trois lignes superposées classiques) s'affiche sous l'image de l'en-tête et est donc invisible. Cela peut néanmois se résoudre en modifiant le CSS
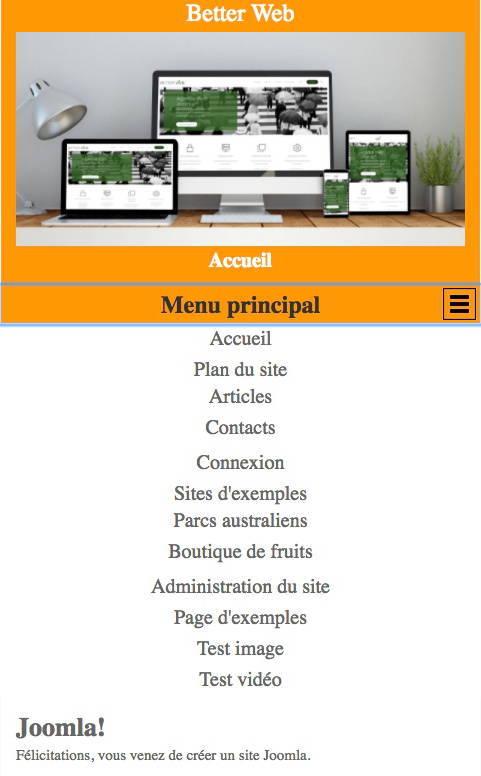
Affichage du menu sur l'iPhone 8 (bouton masqué par l'image)  Affichage du menu sur l'iPhone 8 (corrigé par le CSS)
Affichage du menu sur l'iPhone 8 (corrigé par le CSS) 
De son côté, JAmp utilise le composant AMP Accordion et propose donc un menu "en accordéon" qui peut s'afficher soit avant, soit après le contenu. En principe il peut aussi être enroulé (réglage par défaut) ou déroulé lors de l'ouverture de la page mais nous ne sommes pas arrivés à activer cette fonction : le menu restait obstinément enroulé à l'ouverture, mais fonctionne parfaitement quand on clique sur le bouton de commande.


Scores : wbAmp : 4/5 - JAmp : 4,5/5
Autres fonctions
Il y encore beaucoup de réglages et d'options possibles dans chacun des plugins. Nous en signalerons quelques unes parmi les plus utiles.
Liens de partage sur les réseaux sociaux
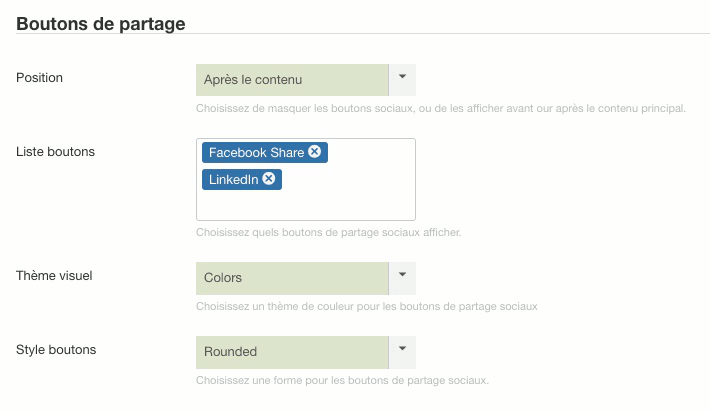
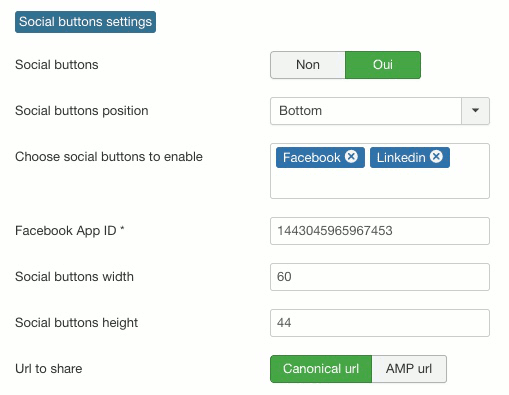
Les 2 plugins offrent la possibilité d'afficher les icônes des principaux réseaux sociaux pour un partage facile de la page. JAmp offre plus de possibilités de personnalisation que wbAmp.
Réglage des boutons de partage dans wbAmp  Boutons de partage sur les réseaux sociaux wbAmp
Boutons de partage sur les réseaux sociaux wbAmp 
Réglage des boutons de partage dans JAmp  Boutons de partage sur les réseaux sociaux JAmp
Boutons de partage sur les réseaux sociaux JAmp 
Données analytiques
Soyons clair, AMP n'a un intérêt que si vous utilisez votre site à des fins professionnelles, là où la compétition est rude et les efforts de marketing importants. Dans ce contexte, il est essentiel de rassembler des données analytiques précises sur l'interaction des visiteurs avec vos pages si soigneusement préparées. Pour cela, les deux plugins prévoient l'intégration du code Google Analytics via différents réglages, mais ici wbAMP prend clairement l'avantage car il permet d'intégrer soit une ID de Google Analytics Universal, soit une ID de Google Tag Manager. Ce dernier permet d'intégrer une très grande quantité de balises provenant de nombreuses solutions (Adobe Analytics, Facebook Pixel, Google Adwords, Linkedin Insight, ...). Le Tag Manager permet aussi de suivre les différents "évènements" se déroulant sur la page (clic sur un lien, visonnage d'une vidéo, ...). JAmp se contente de l'intégration d'une ID de Google Analytics, ce qui est insuffisant pour une utilisation professionnelle.
Réseaux de publicité
Qui dit Google pense bien sûr tout de suite à la publicité et il est évident que ce projet est un nouveau moyen choisi par le géant américain pour diffuser encore un peu plus de publicité... sur des systèmes qui ne possèdent pas de blocages anti-publicité comme en ont maintenant tous les navigateurs modernes.
Ici aussi les deux plugins proposent leurs solutions et, une fois de plus, wbAmp est clairement plus avancé : il offre l'intégration avec les 5 réseaux de publicité les plus importants : A9 (qui diffuse des publicités sur les sites d'Amazon), AdReactor, Google AdSense, AdTech (compagnie achetée par AOL) et Google DoubleClick. Dans le réglage du plugin, vous ne pouvez choisir qu'un seul de ces réseaux et, pour chacun, vous pouvez introduire facilement vos identifiants et les dimensions des publicités. Si vous utilisez un autre réseaux, parmi ceux compatibles avec AMP (et il y en a beaucoup plus de 5 !), vous pouvez introduire son code dans un champ réservé à cet usage. De plus, en insérant directement dans le contenu des balises (sous la forme de conteneurs Joomla! utilisant des {}), vous pouvez ajoutez des publicités de plusieurs réseaux aux emplacements de votre choix.
Avec JAmp, vous devez vous contenter d'activer la gestion de la publicité (bouton Oui/Non), puis d'insérer dans votre contenu les publicités (tous les réseaux compatibles) via une balise <amp-ad>. Ici aussi, vous devrez faire accepter cette balise par votre traitement de texte. Au final, si tout est bien inséré, le résultat devrait être identique dans les deux plugins, mais la gestion de wbAmp est plus simple et plus rapide.
Debug Mode
A priori une fonction intéressante proposée uniquement par JAmp : en activant ce mode, un module s'affiche au bas de la page "normale" avec
- un lien vers la page AMP correspondante, qui s'ouvre dans une nouvelle fenêtre au format (paramétrable) d'un appareil mobile (par défaut : 320 x 480px)
- un lien
AMP Testvers la page de test de Google
En pratique cependant, cela ne s'avère pas très utile, surtout si vous testez le site sur un serveur local (la validation sur le site Google ne fonctionnera pas). Il est beaucoup plus intéressant d'utiliser l'extension AMP Validator (pour le navigateur Chrome) et les outils Chrome pour les développeurs : vous pourrez tester vos pages, même en local, et, grâce à l'affichage en mode "responsive", vous pouvez simuler le rendu des pages AMP sur différents appareils (iPhone, Samsung Galaxy, Nexus, ...).
Modules Joomla!
En tenant compte des limitations liées à AMP, on peut afficher des modules (le plus souvent avec du contenu personnalisé) sur les pages converties.
Dans son template, wbAmp réserve deux positions, Top et Bottom, pour y afficher les modules Joomla! qu'on assigne à ces positions. Vous pouvez aussi utiliser les conteneurs {loadposition} ou {loadmodule} pour insérer des modules où vous le souhaitez dans le contenu d'un article. Enfin, vous pouvez utiliser un module pour le contenu du Header ou du Footer des pages AMP.
On trouve la même chose chez JAmp, à savoir quatre positions : Header, Top, Bottom, Footer, plus la possibilité d'insérer un module dans un panneau glissant (la Sidebar utilisée par wbAmp pour le menu), ce qui donne donc un module de plus pour ce plugin.
Editeur
Une fonction très intéressante, présente uniquement chez wbAmp, est la possibilité, via un bouton présent dans le traitement de texte (TinyMCE ou JCE), d'insérer des balises Show/Hide dans le corps d'un article. Ces balises permettent de délimiter des portions du contenu qui seront montrées/masquées dans leur équivalent AMP. Ceci permet de réellement préparer un contenu "sur mesure" pour la version "normale" et pour la version AMP. Il importe cependant, comme mentionné plus haut, de conserver un contenu comparable entre les deux versions.
Un exemple d'utilisation est le remplacement, dans la page AMP, d'un graphique réalisé en Javascript (et qui serait éliminé lors de la conversion) par un lien vers la page d'origine :
- sur la page "normale", c'est le graphique qui est montré et le lien est invisible
- sur la page AMP, seul le lien est visible
Précisons bien qu'il ne s'agit pas d'un "faux" masquage réalisé par le CSS mais que le contenu est réellement enlevé ou ajouté lors de la génération des pages. Cette fonction à elle seule donne une très grande puissance au plugin.
Autres fonctions
Le standard AMP comprend, au moment de la rédaction de cet article, 73 composants pouvant être intégrés aux pages converties. Les deux plugins permettent l'utilisation simple d'un certain nombre d'entre eux : nous en avons dénombré 23 chez wbAmp et 18 chez JAmp. Il y a donc fort à parier que les deux plugins vont continuer à évoluer pour offrir encore plus de fonctions.
Scores : wbAmp: 5/7 - JAmp: 4,5/7
Conclusion
Techniquement parlant, l'implémentation de pages AMP n'est pas très compliquée et ces deux plugins font bien leur boulot. Toutefois, cette démarche n'a réellement de sens que si elle s'inscrit dans vos efforts généraux de web marketing. Cela nécessite donc un investissement assez important en temps pour préparer, tester, évaluer et suivre les pages produites.
Scores finaux
wbAMP : 9/10
JAmp : 7/10
Après ces nombreux tests, il ressort que wbAmp est un plugin qui a atteint une maturité certaine et qui convient bien à un usage professionnel. Si vous n'êtes pas à l'aise avec le CSS, optez pour la version complète (plugin + thème), sinon la version du plugin seul convient parfaitement, son rapport qualité/prix est excellent. La version gratuite n'a pas réellement d'intérêt car il lui manque les fonctions essentielles.
Recevez 20 % de remise sur la souscription de wbAmp Pro
JAmp, malgré certains paramétrages plus aisés, présentent plusieurs défauts d'utilisation au niveau des medias et des formulaires, et manque de réglages pour des utilisations professionnelles (gestion analytique, publicités, ...).
Nous espérons que cet article vous aura donné l'envie de vous lancer dans l'aventure AMP. Nous restons bien entendu à votre disposition si vous avez besoin d'aide pour mettre en place cette technique. N'hésitez pas à nous contacter.
Laissez-nous vos commentaires ou questions sur la Page Facebook de Better Web.
Pour recevoir automatiquement nos nouveaux articles, abonnez-vous à notre lettre d'information.
