AMP, acronyme de Accelerated Mobile Pages, est une initiative Open Source lancée fin 2015 par Google. Elle vise à apporter un moyen d'afficher de façon ultra rapide les pages destinées aux téléphones mobiles, montrant ainsi une fois de plus l'attachement de la firme californienne à la vitesse de chargement des sites. Elle s'appuie sur une variante du langage HTML 5 (le AMP HTML), une bibliothèque de JavaScript spécialisée (le AMP JavaScript) et un système de cache (le AMP Cache).
Comment ça marche ?
L'idée générale est de combiner une série d'optimisations pour rendre l'affichage des pages tellement rapide qu'il semble instantané ! Ceux que les détails techniques intéressent peuvent en prendre connaissance sur cette page. Pour les autres, disons simplement que les pages sont débarrassées des éléments qui en ralentissent habituellement le rendu, c'est-à-dire principalement le JavaScript. De plus, quand elles sont indexées par Google, elles sont envoyées directement depuis leurs serveurs, via un système de cache très puissant.
Le retrait du JavaScript d'origine a comme conséquence de limiter l'usage de AMP aux sections des sites proposant plutôt un contenu statique, comme des articles avec des images et des vidéos, plutôt que dynamique, par exemple, des formulaires ou des catalogues de produits. De fait, les premiers utilisateurs de la technologie AMP étaient les grands éditeurs de contenu, comme les sites de news, puis les sites de blogs et, désormais, ce sont les sites de e-commerce qui sont les principaux intéressés. Il faut dire que, malgré les contraintes mentionnées plus haut, AMP propose tout une série de composants qui peuvent rendre les pages dynamiques et attractives : carrousels, panneaux coulissants, accordéons, ...
Avant la mise en ligne, et surtout si vous utilisez des composants dynamiques, il est important de faire des tests approfondis pour contrôler l'apparence de chacune des pages AMP. Il existe pour cela un outil gratuit en ligne, le validateur AMP : vous y entrez l'URL d'une page AMP et il vous confirme sa validité ou indique ses erreurs. Alternativement, il existe une extension pour le navigateur Chrome qui offre la même fonction et permet aussi de tester un site installé sur un serveur local.
Ajouter AMP à mon site Joomla!®
Techniquement, AMP est assez complexe et demande de sérieuses connaissances en HTML, CSS, JavaScript et protocoles http. Heureusement, il n'est pas nécessaire d'être un spécialiste pour profiter de cette nouvelle technologie. Nous avons rédigé un comparatif des deux extensions AMP pour Joomla!, wbAMP et JAmp, qui peuvent faire le gros du travail de conversion à votre place et rendent l'opération (relativement) simple.
Comme nous l'avons indiqué un peu plus haut, le but n'est pas de se dispenser d'utiliser un design adaptatif sur le site. Il est toujours important d'avoir un site qui peut adapter son contenu aux appareils mobiles en général, ne fut-ce que parce que AMP n'est disponible que pour les smartphones et pas pour les tablettes. Pour ces dernières, il conviendra toujours de veiller à leur fournir un contenu avec une mise en page adaptée.
Avantages et inconvénients
Bien que tout le monde s'accorde à trouver que toute initiative visant à accélérer le rendu des pages Internet est une bonne chose (Ah, ce mythe de la vitesse !), le projet AMP a cependant des détracteurs. Ceux-ci lui reprochent principalement le fait de renforcer l'hégémonie de Google sur les moteurs de recherche et la diffusion de publicités. Il est vrai que, bien qu'il s'agisse d'un projet Open Source, il est clairement profondément imbriqué dans l'écosystème Google : les pages AMP ne sont affichées que dans leur moteur de recherche et, quand elles sont indexées, elles sont servies depuis un de leurs noms de domaine (google.fr, google.be, ... suivant la localisation de la recherche) et non depuis le domaine du propriétaire du site. Sur ce dernier point cependant, il semble que le projet AMP ait trouvé une solution pour contourner ce problème. Nous verrons.
On peut bien sûr se rallier à cet avis et déplorer l'omniprésence du géant américain mais il faut aussi être réaliste : cette domination existe de fait (vous connaissez beaucoup de personnes qui utilisent Bing pour leurs recherches ? Sérieusement ?) et vous ne pouvez pas concevoir de stratégie de marketing sans mettre tous les atouts de votre côté. AMP est un nouvel outil ? Utilisons-le. D'autres projets verrons le jour et quand ils seront publiés, nous pourrons comparer et refaire le point.
J'ai activé le rendu AMP de mes pages. Et maintenant ?
Et maintenant ? Il suffit d'attendre (pas très longtemps). Google a précisé qu'il n'était pas nécessaire de leur envoyer un plan de site spécifique aux pages AMP. En pratique, lorsque vous avez activé le plugin AMP dans Joomla! (Activé pour JAmp ou le mode Normal pour wbAMP), une balise spéciale est insérée dans l'en-tête (la partie non visible par les utilisateurs mais lue par les navigateurs et les robots) de chacune des pages possédant un équivalent AMP.
Par exemple, la balise <link href=https://www.betterweb.fr/joomla/utiliser-la-gestion-des-droits-d-acces-de-joomla/amp rel=amphtml /> , présente dans la page /utiliser-la-gestion-des-droits-d-acces-de-joomla du site de Better Web, indique au robot d'indexation Googlebot qu'elle a un équivalent AMP et il l'incluera dans son index automatiquement.
 Quand un utilisateur fait une recherche sur un smartphone (uniquement), cette page est affichée avec une petite icône représentant un éclair (le logo du projet AMP), indiquant de cette façon que le lien affiché pointe vers une version AMP. Celle-ci s'affiche quasi instantanément (pas tout-à-fait, mais en moins d'une seconde quand même) quand on clique sur le lien.
Quand un utilisateur fait une recherche sur un smartphone (uniquement), cette page est affichée avec une petite icône représentant un éclair (le logo du projet AMP), indiquant de cette façon que le lien affiché pointe vers une version AMP. Celle-ci s'affiche quasi instantanément (pas tout-à-fait, mais en moins d'une seconde quand même) quand on clique sur le lien.
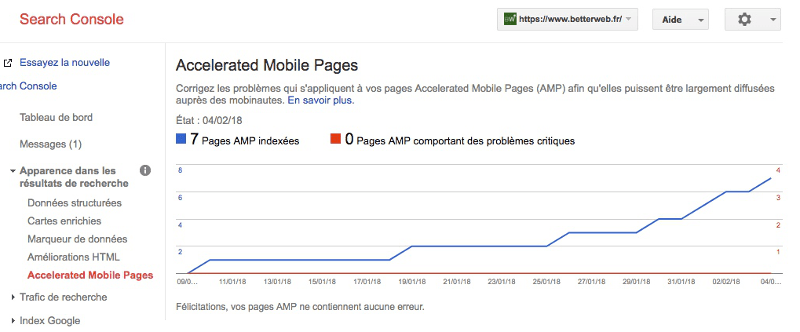
Si vous avez enregistré votre site dans la Search Console de Google (ce que nous vous recommandons), vous pouvez y suivre l'évolution de l'indexation de vos pages AMP. La console vous indiquera le nombre de pages actuellement indexées et les éventuelles erreurs à corriger. Vous constaterez qu'au cours du temps, l'indexation s'effecture de plus en plus rapidement. Comme je l'avais écris plus haut, il suffit d'attendre !

Comme toujours, si vous êtes intéressé par cette nouvelle technologie et avez besoin d'assistance pour la mettre en place, n'hésitez pas à nous contacter.

